本篇教程将一步步地分析前端代码框架的构成和结构,让项目代码组织更加规范,让开发能够更方便的定位到相关页面组件代码。
前言准备
代码下载
# 使用 npm 全局安装ant-design pro
npm i @ant-design/pro-cli -g
# 创建工程文件,myapp可以改为自己想要的工程名
pro create myapp
选择 umi 的版本
? 🐂 使用 umi@4 还是 umi@3 ? (Use arrow keys)
❯ umi@4
umi@3
如果选择了 umi@4 版本,暂时还不支持全量区块。
这里选择了umi@3,并且创建了全量脚手架,注意,全量脚手架不建议进行二次开发
? 🚀 要全量的还是一个简单的脚手架? (Use arrow keys)
❯ simple
complete
安装依赖:
// 进入工程并安装依赖
$ cd myapp && yarn
// 或
$ cd myapp && npm install
之后就可以使用开发模式启动程序了
npm start
umi项目默认打开mock,数据自生成,所以直接分析结构
我们先打开目录结构
├── config # umi 配置,包含路由,构建等配置,注意,路由在这里配置
├── mock # 本地模拟数据
├── public # 存放静态数据,打包时不会编译
│ └── favicon.png # 图标图像
├── src
│ ├── assets # 本地静态资源
│ ├── components # 业务通用组件,组件往往是多个页面通用的组件放一起
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局,一般page指向布局
│ ├── models # 全局 dva model,dva存储数据
│ ├── pages # 业务页面入口和常用模板
│ ├── services # 后台接口服务,所有接口api放在这里管理
│ ├── utils # 工具库
│ ├── locales # 国际化资源
│ ├── global.less # 全局样式
│ └── global.ts # 全局 JS
├── tests # 测试工具
├── README.md
└── package.json
上面的结构分析比较模糊,我们在后面会将每一部分分开说
下面是Ant Design Pro定义的一套规范,结构较为清晰,仅供参考。
src
├── components
└── pages
├── Welcome # 路由组件下不应该再包含其他路由组件,基于这个约定就能清楚的区分路由组件和非路由组件了
| ├── components # 对于复杂的页面可以再自己做更深层次的组织,但建议不要超过三层
| ├── Form.tsx
| ├── index.tsx # 页面组件的代码
| └── index.less # 页面样式
├── Order # 路由组件下不应该再包含其他路由组件,基于这个约定就能清楚的区分路由组件和非路由组件了
| ├── index.tsx
| └── index.less
├── User
| ├── components # group 下公用的组件集合
| ├── Login # group 下的页面 Login
| ├── Register # group 下的页面 Register
| └── util.ts # 这里可以有一些共用方法之类,不做推荐和约束,看业务场景自行做组织
└── * # 其它页面组件代码
所有路由组件(会配置在路由配置中的组件)我们推荐以大驼峰命名打平到 pages 下面第一级(复杂的项目可以增加 group 层级,在 group 下放置 pages)。不建议在路由组件内部再嵌套路由组件 - 不方便分辨一个组件是否是路由组件,而且不方便快速从全局定位到路由组件。
(表面上说大驼峰写法,其实官方案例也没有用大驼峰,而且我个人也不是很喜欢大驼峰,这还是看个人喜好)
我们推荐尽可能的拆分路由组件为更细粒度的组件,对于多个页面可能会用到的组件我们推荐放到 src/components 中,对于只是被单个页面依赖的(区块)组件,我们推荐就近维护到路由组件文件夹下即可。
结构分析
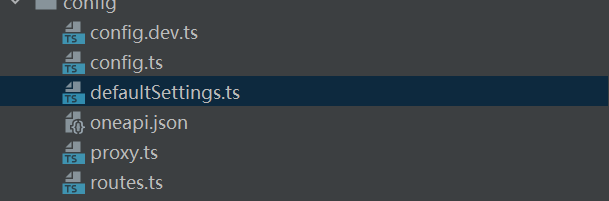
config文件夹
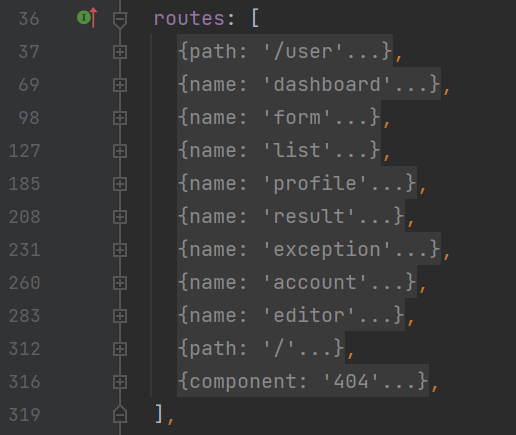
config.ts是umi的配置文件,一般路由都在这里定义,但大的项目路由往往特别长,这个时候最好在同层级新建routes文件将数组写在该文件并引入,否则就会出现下图300行的配置文件。

推荐的写法
import routes from './routes'
export default {
routes //使用了省略写法
}

config.ts是项目所有的配置,其余文件均是config文件的分离
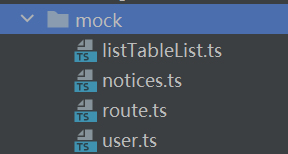
mock
mock存放所有mock数据,其实没什么好说的,但是mock数据也要像真正接口一样,不要全写在一个文件中,根据功能来区分文件。

Public
public不会进行打包,静态资源可以放进去图片什么的之类的,推荐就这样
src
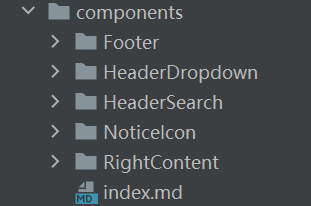
这位更是重量寄,首先来看components组件

components是用来放全局组件的,多个页面公用的组件一般都放在这里,这里具体的内容可以看index.md,但基本上是头部,底部的组件
e2e是做测试用的,这个先略过
layouts用来存放文件的布局(这个项目竟然没有用布局)
locals用来存放国际化信息,具体使用移步Ant Design Pro使用
models用来存放dva的全局数据,这里之后再说。
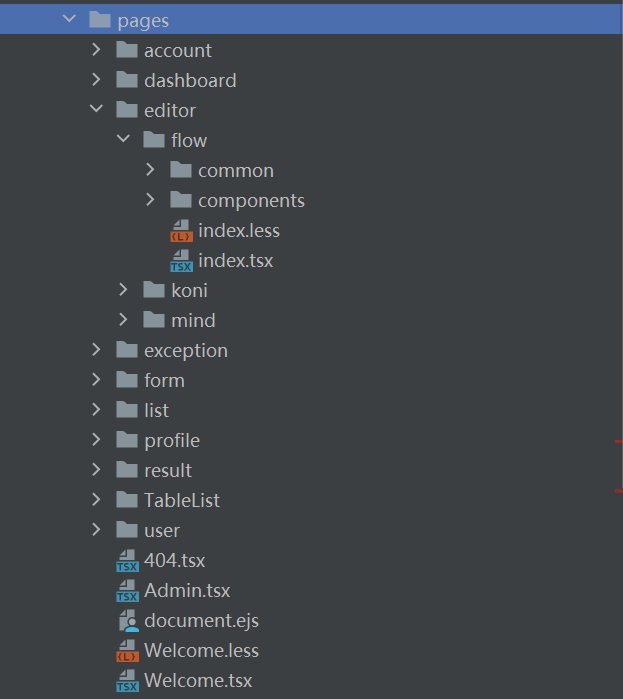
pages更是重量寄,存放页面信息,如下

根据功能来区分,期中document.ejs是初始化页面配置
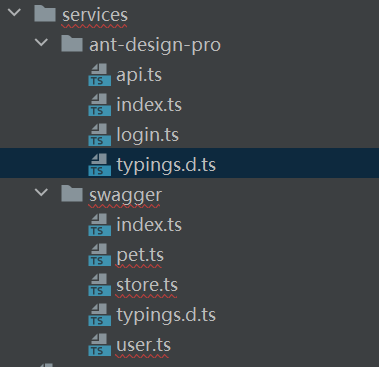
service用来存放请求和api数据

utils存放大多数工具,不在阐述
tests
测试文件,也没啥好说的
Q.E.D.
X.png)







