css简单布局总结 文档流与盒子模型。
文档流
网页本身是一个多层的结构,一层压着一层,通过css可以分别为每一层设置样式。
用户只能看到最上面一层(类似ps图层),这些图层,最底下的一层称为文档流。文档流是网页的基础。我们所创建的元素默认在文档流中进行排列。
因此我们可以把元素分为两个状态,在文档流中和不在文档流中(脱离文档流),一个元素在文档流和不在文档流的状况不一样。
元素在文档流中的特点:
块元素:块元素在页面中总会独占一行,块元素在页面中自上向下排列。默认宽度是父元素的全部,会把父元素塞满,默认高度是内容(子元素)的高度。被撑大了
行内元素:行内元素不会独占页面一行,只占自身内容大小。行内元素在页面中自左向右水平排列,如果一行之中不能容纳下所有的行内元素。则元素会自动换到第二行继续自左向右排列。行内元素默认宽度和高度都是被内容撑开的。
盒子模型
盒子模型简述
css将页面中的所有元素都设置为了一个矩形的盒子,将元素设置为矩形的盒子后,对页面的布局就变成将不同的盒子摆到不同的位置。
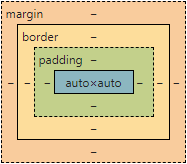
每一个元素都是矩形,每一个盒子都由以下几个部分组成:
内容区(content)内边距(padding)边框(border)外边距(margin)

内容区:元素中所有的子元素和文本都在内容区排列,内容区由width height两个属性来设置。
盒子模型-边框
边框属于盒子,边框里边属于盒子内部,边框外属于盒子外部。要设置边框,至少且必须设置3个样式:
边框的宽度 border-width 边框的颜色 border-color 边框的样式 border-style。
注:边框不属于内容区,边框会让盒子变大。
border-width一般有默认值3像素,可以用来指定4个方向的边框的宽度。
border-width:10px 20px 30px 40px;四个值分别为上右下左。三个值是上,左右,下。两个值是上下,左右。
除了border-width外还有border-xxx-width(border-color,border-style同样也有)
xxx是top right bottom left。用来指定某一个边的宽度。
border-color用来指定边框的颜色,同样可以分别指定四个边的边框,规则和border-width一样。
border-color:red yellow green blue;
border-color也可以省略,如果没有border-color则优先寻找兄弟元素color,如果没color则默认黑色。
border-style指定边框的样式,同样可以分别指定四个边的边框,规则的border-width一样。
四个常用值:solid表示实线,dotted表示点状虚线,dashed表示线状虚线 double表示双线。
注:color和width有默认值但solid没有默认值。
border简写属性,通过概述可以同时设置边框的相关样式,并且没有顺序要求。
border:10px orange solid;
除了border外还有四个border-xxx(top right bottom left),这些只指定一个边框。
盒子模型-内边距
内容区和边框之间的距离是内边距。一共有四个方向的内边距。
padding-xxx(top right bottom left)
注:内边距的设置会影响盒子的大小,背景颜色会延伸到内边距上。
一个盒子的可见框的大小,由内容区 内边距和边框共同决定。计算盒子大小时,需要三个区域加到一起计算。
padding内边距的简写属性,可以同时指定四个方向的内边距,规则和border-width一样。
盒子模型-外边距
外边距不会影响盒子可见框的大小,但外边距会影响盒子的位置。一共有四个方向的外边距:
margin-xxx(top right bottom left)
元素在页面中是按照自左向右,自上向下的顺序排列的,所以设置的是左和上外边距时,会移动元素自身,而设置其他(右下)则会移动其他元素。
margin也可以设置负值,如果设置负值则元素会向相反方向移动,如果是左上则会出屏幕,右下则其他盒子可能会进入。
margin-right默认情况下设置不会产生任何效果。(原因见盒子模型-水平方向布局)
margin的简写属性可以同时设置四个方向的外边距,用法和padding一样,
注:margin也会影响盒子实际占用空间大小。
盒子模型-水平方向的布局
元素在其父元素中水平方向的位置由已下几个属性共同决定。
margin-left,border-left,padding-left,width,padding-right,border-right,margin-right。
一个元素在其父元素中,水平布局必须满足以上的值相加。其总和等于其父元素内容区的宽度(必须满足)
如果相加结果使等式不成立(称为过度约束),则等式会自动调整。
如果所有值没有auto的情况,则浏览器会自动调整margin-right值使等式满足。
这7个值中,有3个值可以设置auto,是width,margin-right,margin-laft。如果某个值为auto,则会自动调整为auto的那个值以使等式成立。width的值默认为auto。
如果将一个宽度和外边距设置为auto,宽度会调整到最大,外边距自动为0。
如果将两个外边距设为auto,宽度固定值,则外边距平分,我们经常用这个特点来使一个元素在其父元素水平居中。
div{
width:xxxpx;
margin: 0 auto;
}
注:如果上面等式左边值大于右边值,margin-right会变成负数。
盒子模型-外边距的折叠
只有相邻的垂直方向外边距会发生折叠现象。分为兄弟元素之间和父子元素之间。
兄弟元素:
兄弟元素之间的相邻垂直外边距会取两者之间的最大值。(两者都是正的)如果相邻的外边距一正一负,则取两者的和。如果相邻的外边距都是负值,则取两者中绝对值大的。
注:兄弟元素之间的外边距的重叠,对于开发是有利的,所以不需要进行处理。
父子元素:
父子元素之间的相邻外边距,子元素的会传递给父元素(上外边距)父子外边距的折叠会影响到页面的布局,需要处理。
解决方案(临时):1.用padding 2.加边框border-top.(以后会有其他方法)
盒子模型-行内元素
行内元素不支持设置宽度和高度,行内元素可以设置padding,border,margin。但垂直方向不会影响页面布局。
注:水平方向margin不会合并
display用来设置元素现实的类型。
可选值:inline 将元素设置为行内元素 block 将元素设置为块元素
inline-block 将元素设置为行内块元素(既可以设置宽度高度又不会独占一行,虽然包含优点但同样有缺点)。
table 将元素设置为表格 none 使元素不在页面中显示。
visibility用来设置网页的显示状态
可选值:visible 默认值 元素在页面中正常显示 hidden元素在页面中不显示但占位置。
注:display:none;的隐藏就相当于抹去它的存在。visibility:hidden;仍然占据页面中的位置。
盒子模型-盒子大小
默认情况下,盒子可见框的大小由内容区,内边距和边框共同决定。
box-sizing用来设置盒子尺寸的计算方式。
可选值:content-box 默认值,宽度和高度用来设置内容区的大小。
border-box 宽度和高度用来设置整个盒子可见框的大小,width和height的值是内容区,内边距和边框的总大小。
轮廓和圆角
outline用来设置轮廓线,用法和border一样,轮廓不会影响到可见框的大小。
阴影box-shadow:用来设置元素的阴影效果,阴影不会影响页面布局。默认情况下,阴影大小和元素一样大,且在元素下方。
box-shadow:10px 20px 20px orange;
第一个值 水平偏移量 设置阴影水平位置,正值向右,负值向左。
第二个值 垂直偏移量 设置阴影垂直位置,正值向下,负值向上。
第三个值 阴影的模糊半径。 第四个值 阴影的颜色
border-radius:用来设置圆角,圆角的半径大小,border-xxx-xxx-radius(top right bottom left)
border-top-left-radiu:50px 100px;(第一个值为水平方向,第二个值为竖直方向)
border-radius:10px 20px 30px 40px(左上 右上 左下 右下)。三个值(左上 右上/左下 右下)
两个值(左上/右下 右上/左下)。一个值就是四边一样。
border-radius:20px/40px;(四个椭圆 水平20 垂直40)
将元素设置为圆形:border-radius:50px;(height:100px;width:100px;)
浏览器的默认样式
通常情况下,浏览器会为元素设置一些默认样式,默认样式的存在会影响页面的布局。一般情况下,编写网页时必须要去除浏览器的默认样式。(pc端)
在浏览器用f12打开开发者工具,查看元素是否有默认值,之后改margin,改padding等等即可。
ul前边的点可以通过list-style属性。list-style:none;用于去除列表前的符号。
最简单的去除方法*{margin:0;padding:0;}不过这么去,有些元素会有残留(漏网之鱼)。
一般会引入一个重置样式表。注:因为引入的时候从上往下引入,所以重置样式表要放在最上面。
下面提供一个reset.css(网上找的)
/**
* Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/)
* http://cssreset.com
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
font-weight: normal;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section{
display: block;
}
ol, ul, li{
list-style: none;
}
blockquote, q{
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after{
content: '';
content: none;
}
table{
border-collapse: collapse;
border-spacing: 0;
}
/* custom */
a{
color: #7e8c8d;
text-decoration: none;
-webkit-backface-visibility: hidden;
}
::-webkit-scrollbar{
width: 5px;
height: 5px;
}
::-webkit-scrollbar-track-piece{
background-color: rgba(0, 0, 0, 0.2);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:vertical{
height: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:horizontal{
width: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
html, body{
width: 100%;
font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", "微软雅黑", sans-serif;
}
body{
line-height: 1;
-webkit-text-size-adjust: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
html{
overflow-y: scroll;
}
/*清除浮动*/
.clearfix:before,
.clearfix:after{
content: " ";
display: inline-block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix{
*zoom: 1;
}
/*隐藏*/
.dn{
display: none;
}
还有一个normalize.css用于对默认样式进行统一。
/*官网:http://necolas.github.io/normalize.css/ (目前v8.0.1) */
/* 译者:无数 欢迎加入全栈技术开发QQ群 300567032 */
/*!normalize.css v8.0.1 | MIT许可证| github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
* 1. 修正所有浏览器中的行高.
* 2. 防止在iOS中切换横竖屏时调整字体大小.
*/
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers.
* 删除所有浏览器body的margin值。
*/
body {
margin: 0;
}
/**
* Render the `main` element consistently in IE.
* 在IE中保持 `main` 元素的一致性。
*/
main {
display: block;
}
/**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
* 修正`section`和`article`中`h1`元素的font-size和margin值
* (在chrome、Firefox、Safari中)
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
/* Grouping content
========================================================================== */
/**
* 1. Add the correct box sizing in Firefox.
* 1. 修正Firefox的box-sizing
* 2. Show the overflow in Edge and IE.
* 2. 在Edge和IE中显示溢出
*/
hr {
box-sizing: content-box; /* 1 */
height: 0; /* 1 */
overflow: visible; /* 2 */
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 1. 修正所有浏览器中字体大小的继承和缩放。
* 2. Correct the odd `em` font sizing in all browsers.
* 2. 修正所有浏览器中奇怪的`em`字体大小。
*/
pre {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/* Text-level semantics:文本级别的语义
========================================================================== */
/**
* Remove the gray background on active links in IE 10.
* 删除IE 10中活跃链接的灰色背景。
*/
a {
background-color: transparent;
}
/**
* 1. Remove the bottom border in Chrome 57-
* 1. 移除Chrome 57- 的border-bottom
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
* 2. 在Chrome、Edge、IE、Opera和Safari中添加正确的text-decoration。
*/
abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
* 在Chrome、Edge和Safari中添加正确的font-weight
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 1. 修正所有浏览器中字体大小的继承和缩放。
* 2. Correct the odd `em` font sizing in all browsers.
* 2. 修正所有浏览器中奇怪的`em`字体大小。
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
* 在所有浏览器中添加正确的字体大小
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
* 防止`sub`和`sup`元素影响所有浏览器的行高。
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content:嵌入的内容
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
* 删除IE 10中链接(`a`)内`img`的边框。
*/
img {
border-style: none;
}
/* Forms 表单
========================================================================== */
/**
* 1. Change the font styles in all browsers.
* 1. 更改所有浏览器的字体样式
* 2. Remove the margin in Firefox and Safari.
* 2. 删除Firefox和Safari的margin
*/
button,
input,
optgroup,
select,
textarea {
font-family: inherit; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin: 0; /* 2 */
}
/**
* Show the overflow in IE.
* 在IE中显示溢出
* 1. Show the overflow in Edge.
* 1. 在Edge中显示溢出
*/
button,
input { /* 1 */
overflow: visible;
}
浮动
通过浮动可以使一个元素使其向父元素的左侧或右侧移动.
使用float属性来设置元素的浮动
可选值:none 默认值,元素不浮动。left 元素向左浮动 right 向右浮动。
注:元素设置浮动以后,水平布局的等式不需要强制成立。元素设置浮动以后,会完全从文档流中脱离,不在占用文档流的位置。所以元素下边还在文档流中的元素会自动向上移动。
浮动目前来讲,主要作用让页面中元素水平排列,通过浮动可以制作一些水平方向的布局。
浮动的特点:
1.浮动元素会完全脱离文档流,不在占据文档流中的位置。2.设置浮动以后元素会向父元素的左侧或右侧移动。
3.浮动元素默认不会从父元素中移出。4.浮动元素向左向右移动时不会超过他前边的其他的浮动元素。
5.浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移。
6.浮动元素不会超过他上边的浮动的兄弟元素,最多最多就是和它一样高(不会比上边的高)。
浮动元素不会盖住文字:文字会自动环绕在浮动元素的周围。所以我们可以利用浮动来设置文字环绕图片的效果。
元素从文档流中脱离后,元素的一些特点会发生变化。
脱离文档流的特点:
块元素:1.不再独占一行。2.宽度和高度默认都被内容撑开
行内元素:行内元素脱离文档流就会变成块元素,特点和块元素一样
简单地说就是,脱离文档流以后,不需要区分块和行内元素了。
高度塌陷和BFC
在浮动布局中,父元素的高度默认是被子元素撑开的。
形成原因:当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离,将会无法撑起父元素的高度,导致父元素的高度丢失。父元素高度丢失以后,其下的元素会自动上移,导致页面布局混乱。
高度塌陷是浮动布局中比较常见的一个问题,这个问题我们必须进行处理。
BFC
BFC(block formatting context)BFC是css中的一个隐含的属性,可以为一个元素开启BFC。
开启BFC该元素会变成一个独立的布局区
元素开启BFC之后:
1. 开启BFC的元素不会被浮动元素所覆盖。
2. 开启BFC的元素子元素和父元素的外边距不会重叠。
3. 开启BFC的元素可以包含浮动的子元素。
可以通过一些特殊方式开启BFC:(注:所有BFC开启都会有副作用,要找副作用小的(影响小的))
1. 设置元素的浮动(不推荐)
2. 将元素设置为行内块元素(不推荐)
3. 将元素的overflow设置为一个非visible的值。(常用的方式)
为元素设置overflow:hidden;开启其BFC以使其包含浮动元素。
clear属性
如果我们不希望某个元素因为其他元素浮动的影响而改变位置,可以通过clear属性来清除浮动元素对当前元素所产生的影响。
clear 作用:清除浮动元素对当前元素产生的影响。
可选值:left 清除左侧浮动元素对当前元素所产生的影响。right 清除右侧浮动元素对当前元素产生的影响 。both是清除两侧中最大影响的那侧。
注:设置清除浮动以后,其本质是浏览器会自动为元素添加一个上外边距,以使其位置不会受到其他元素的影响。
after伪类
通过在父元素的后面添加一个after,再使用clear:both;来添加上边距达到解决高度塌陷的方法。(非常常用的方法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
border:10px red solid;
/* 添加一个边框,让box1的大小看的到 */
}
.box2{
height: 100px;
width: 100px;
background-color: #66ccff;
float:left;
/* 设置一个宽高100向左浮动的子元素 */
}
.box1::after{
content:'';
/* 在box1的最后添加空符号 */
display:block;
/* 因为content本身是行内元素,所以要转换为块元素才会生效 */
clear: both;
/* both选取之中最高的 */
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
clearfix
解决外边距重叠问题,clearfix只是一个类名,display:table;既可以解决高度塌陷,也可以解决外边距重叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
border:10px red solid;
/* 添加一个边框,让box1的大小看的到 */
}
.box2{
height: 100px;
width: 100px;
background-color: #66ccff;
float:left;
/* 设置一个宽高100向左浮动的子元素 */
}
.clearfix::after,.clearfix::before{
content:'';
/* 在clearfix的最后添加空 */
display:table;
/* table将元素设置为表格 */
clear: both;
/* both选取之中最高的 */
}
</style>
</head>
<body>
<div class="box1 clearfix">
<div class="box2"></div>
</div>
</body>
</html>
通过定位可以将元素摆到页面中的任意位置,使用position属性来定位。
可选值:static默认值,元素是静止的没有开启定位。
relative 开启元素的相对定位。 absolute 开启元素的绝对定位。
fixed 开启元素的固定定位。 sticky 开启元素的粘滞定位。
相对定位
当元素的position属性设置为relatibe则开启了相对定位。
相对定位特点:1.元素开启相对定位以后,如果不设置偏移量,元素不会发生任何变化。
2.相对定位是参照元素在文档流中的位置进行定位的。
3.相对定位会提升元素的层级
4.相对定位不会使元素脱离文档流,不会改变元素的性质(块还是块,行内还是行内)。
偏移量(offset)
当元素开启了定位以后,可以通过偏移量来设置元素的位置。偏移量只会动自己。
四个值(top right bottom left)
top定位元素和定位位置上边的距离,bottom定位置下边的距离。通常我们只用其中一个。
left定位元素和定位位置左边的距离,right定位元素和定位位置右边的距离。通常我们也只用其中一个。注:有负数。
例:top:100px; left:100px;
绝对定位
当元素的position属性值设置为absolute时,则开启了元素的绝对定位。
绝对定位的特点:
1.开启绝对定位后,如果不设置偏移量元素的位置不会发生改变
2.开启绝对定位后,元素会从文档流中脱离。会改变元素的性质。
3.绝对定位会使元素提升一个层级。
4.绝对定位元素是相对于其包含块进行定位的。
包含块:
普通元素(文档流)包含块就是离当前元素最近的祖先块元素
注:这里是祖先块元素,父元素是行内元素的时候,则不是父元素。
绝对定位的包含块:
包含块就是最近的开启了定位的祖先元素。如果所有的祖先元素都没有开启定位,则根元素就是它的包含块。(html)
当元素开启绝对定位时,水平方向的布局等式需要添加left+right两个值,规则和之前一样,只是多添加了两个值。如果9个值没有auto,则自动调整right值以使等式满足。如果有auto则自动调auto使等式满足。
水平布局:此时可设置auto的值有margin width left right
注:因为left和right的值默认为auto,所以如果不知道left和right值时,等式不满足,会自动调整left和right。
垂直方向布局:
垂直方向布局的等式也必须满足
top+margin-top/bottom+padding-top/bottom+border-top/bottom+height=包含块的高度
因此,我们可以用这个特点来垂直居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 500px;
height: 500px;
background-color: red;
position: relative;
/* 开启相对定位让box1成为box2的包含块 */
}
.box2{
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
margin-top: auto;
margin-bottom: auto;
top: 0;
bottom: 0;
/* 因为top和bottom的默认值为auto,所以这里一定要设置为0 */
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
/* 开启水平居中 */
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
固定定位:
将元素的position属性设置为fixed则开启了元素的固定定位。
固定定位也是一种绝对定位,所以固定定位大部分特点和绝对定位一样。
如:脱离文档流,改变元素性质,提高层级等等,唯一不同的是,固定定位永远参与浏览器的视口进行定位。网页旁边的小广告
固定定位的元素不会随网页的滚动条滚动。
粘滞定位
当元素的position属性社会为sticky属性时,则开启了元素的粘滞定位。
粘滞定位和相对定位的特点基本一致,不同的是粘滞定位可以在元素到达某个位置时将其固定。
注:该定位的兼容性并不是很好。某I开头的浏览器
元素的层级
对于开启了定位的元素,可以通过z-index来指定元素的层级。z-index需要一个整数作为层数,值越大元素层级越高。元素层级越高越先显示。
如果元素的层级一样,则优先选择靠下的元素。
祖先元素的层级再高也不会盖住后代元素。
Q.E.D.
X.png)







