iconfont中有些库的版权问题不是特别清晰,如若需要请联系作者。
首先进入iconfont,登录你的账号。

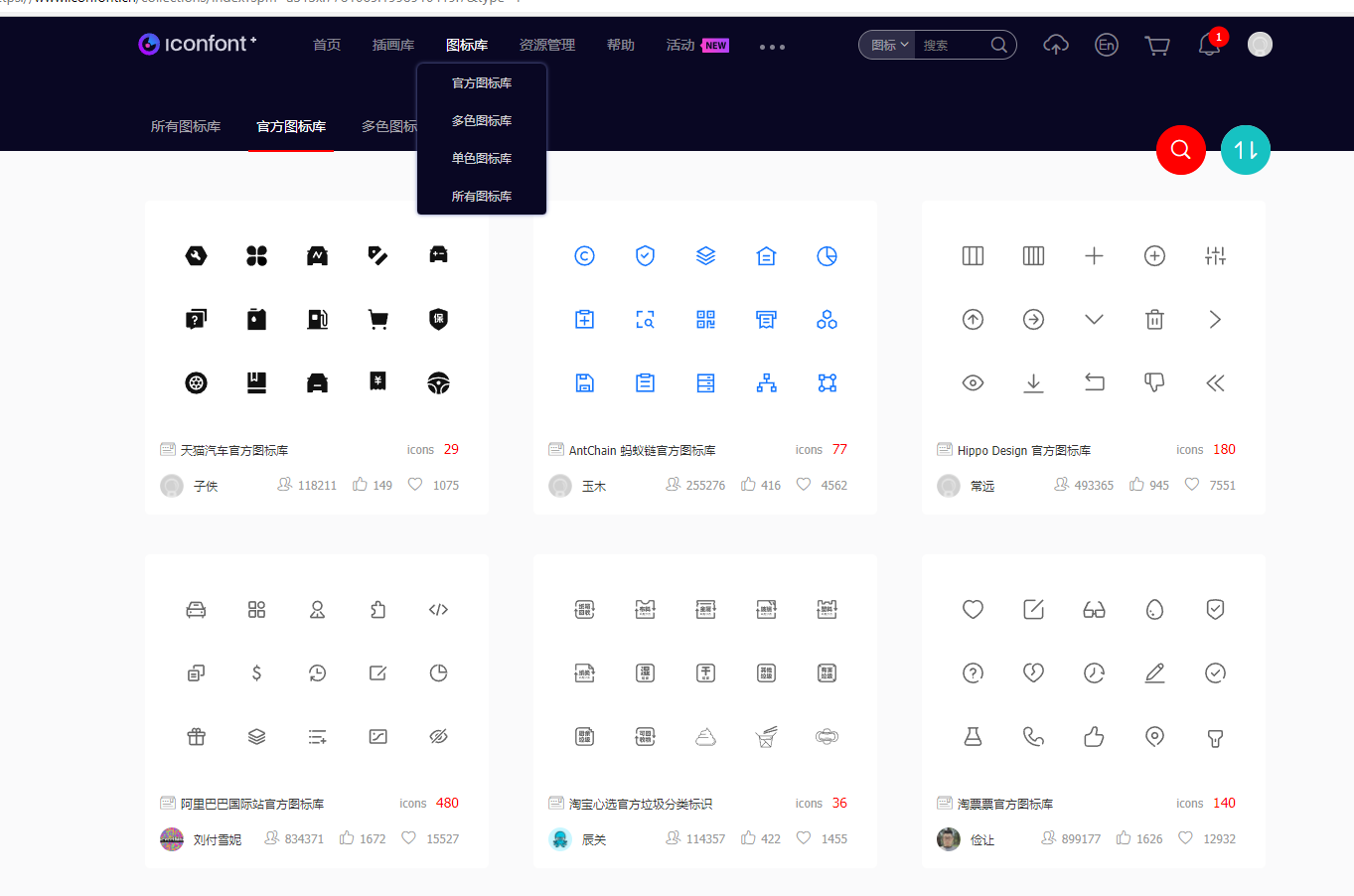
在这里选择你所要的图标库

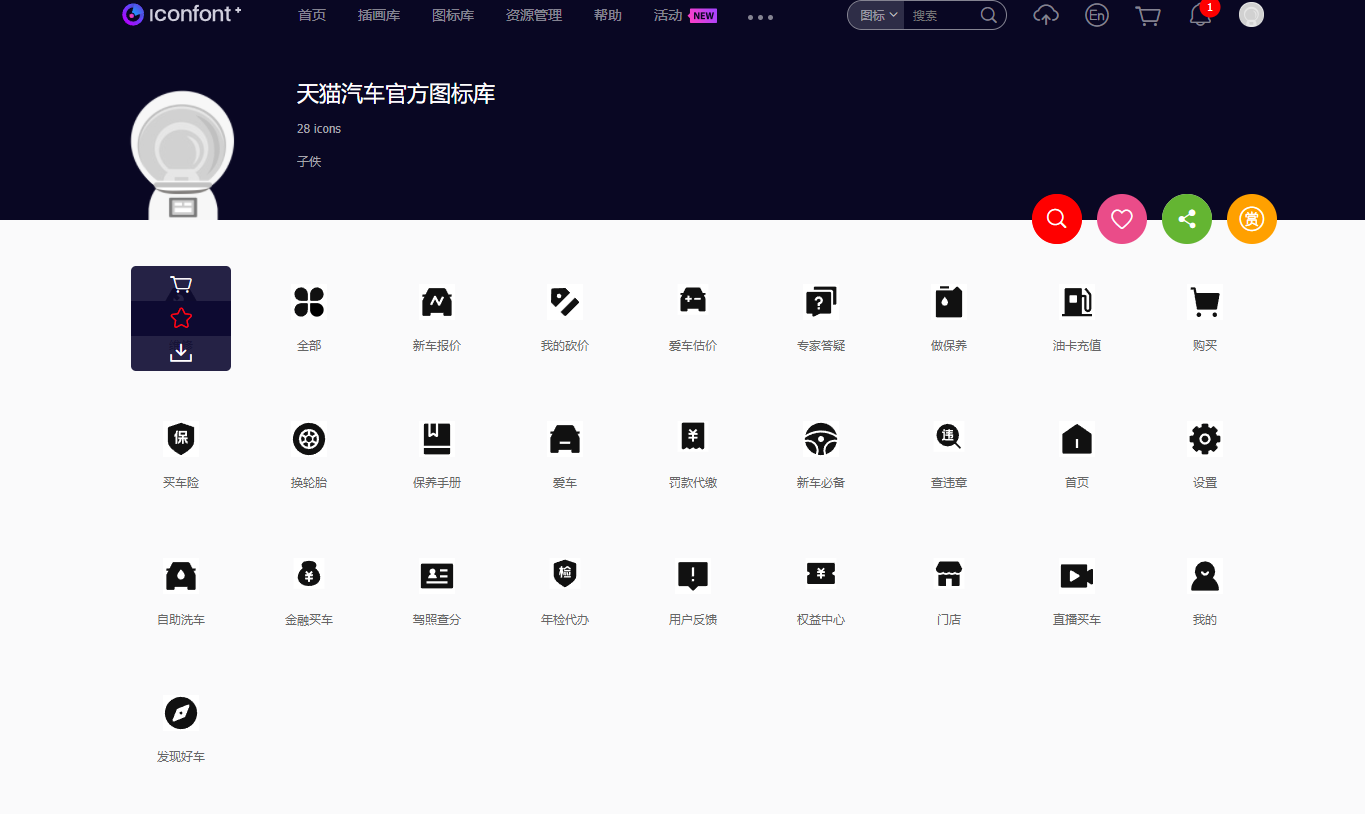
这里有三个选项,购物车收藏和直接下载。如果要通过图标字体的方式来引入图标,需要点击购物车。
注:如果需要彩色的图标请通过图片引入。
选好你要的图标后点击右上角的购物车

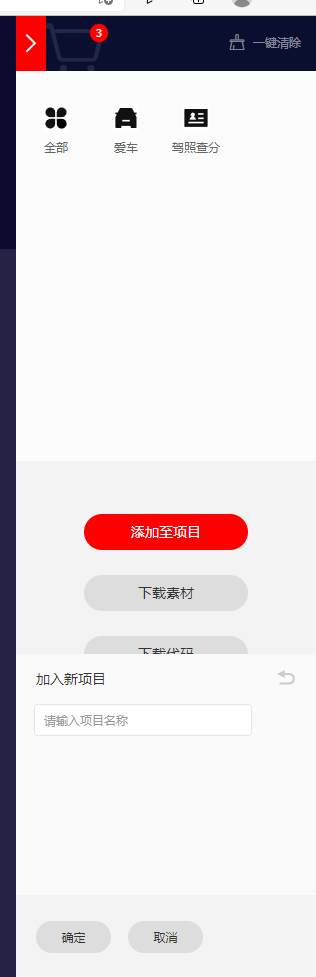
之后点击添加至项目,并新建一个项目

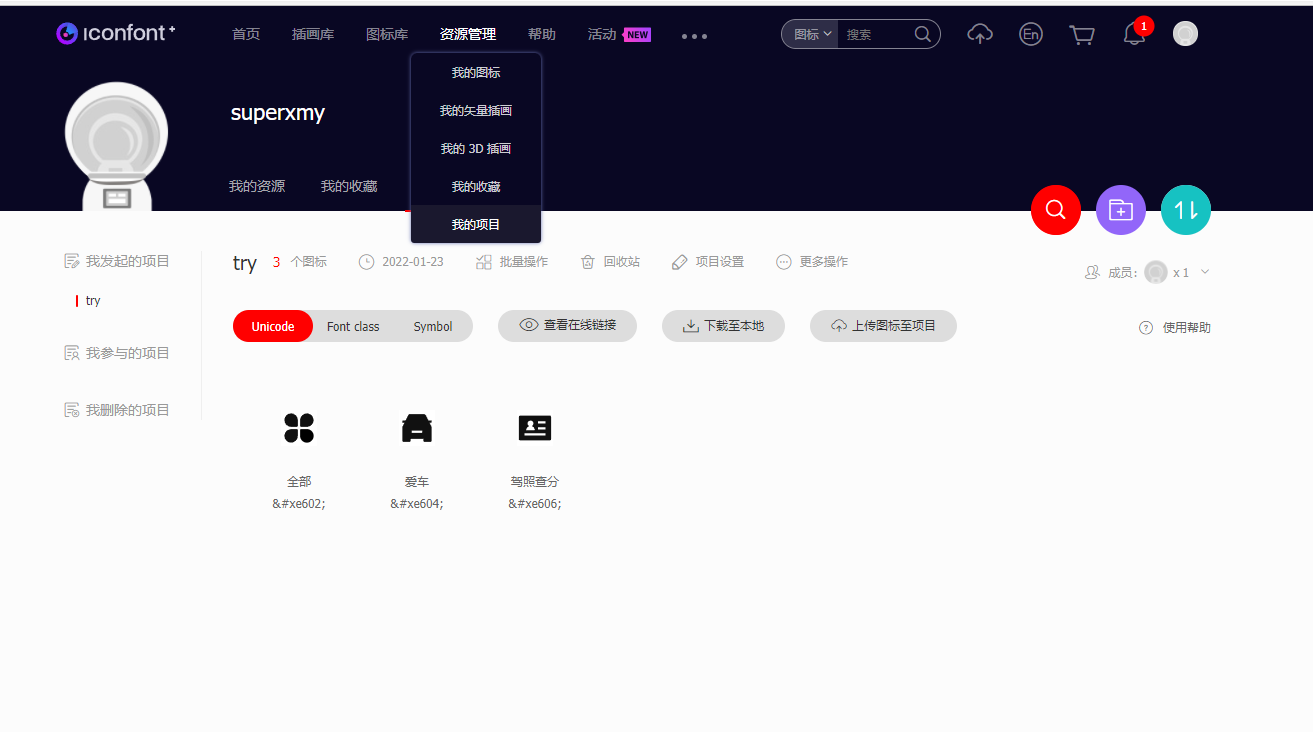
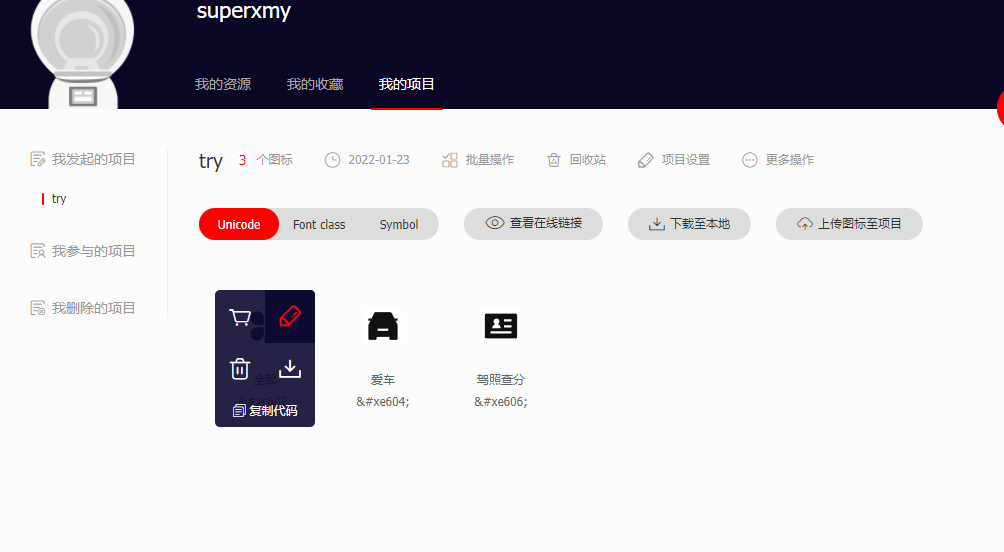
之后在资源管理->我的项目中就可以找到你添加的项目


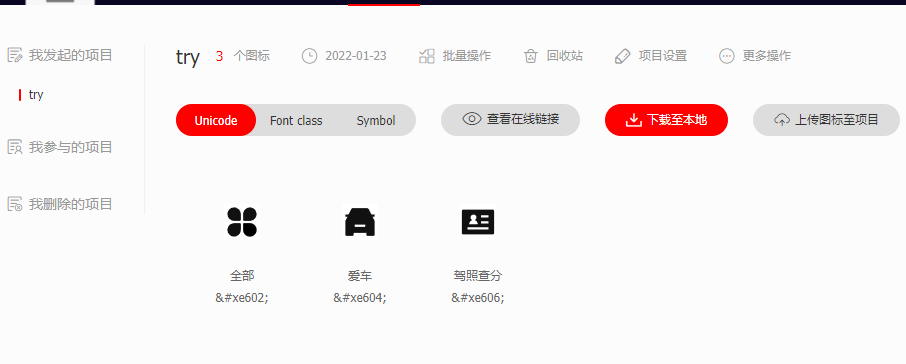
注意这里要选择我的项目。然后点击下载至本地下载项目。

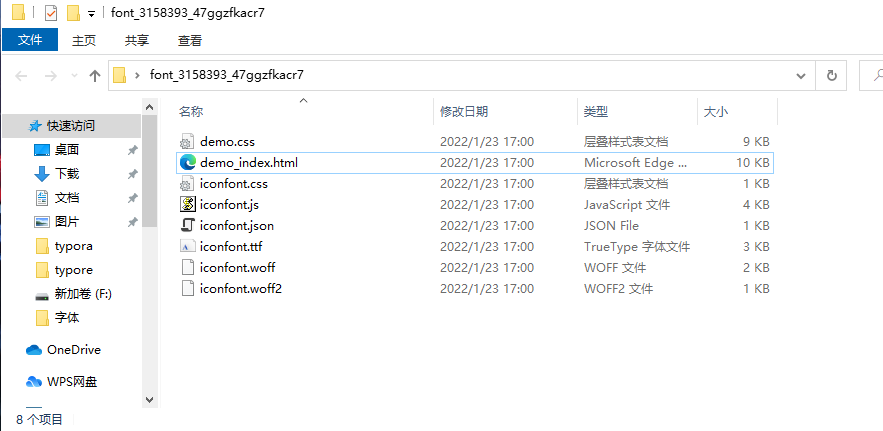
打开下载后的文件是这样的

这里的html是使用说明书,直接看就可以了。把除了html外的文件放入到所需的文件夹中。
之后的引入方式就和fontawesome一样了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./ali/iconfont.css">
<style>
i.iconfont{
font-size: 100px;
/* 让图标变大能看的见 */
}
p::before{
content: '\e602';
/* 这里的编码就是实体的编码x后面,记得加\ */
font-family:iconfont;
/* 定义的字体组名为iconfont */
font-size: 100px;
}
</style>
</head>
<body>
<i class="iconfont"></i>
<!-- 通过实体的方式引入,转义在html中可以查询 -->
<i class="iconfont icon-aichegujiabeifen12"></i>
<!-- 通过类的方式引入 -->
<p></p>
<!-- 通过伪类来引入 -->
</body>
</html>
在微信小程序中使用
前面操作差不多,首先点击font class

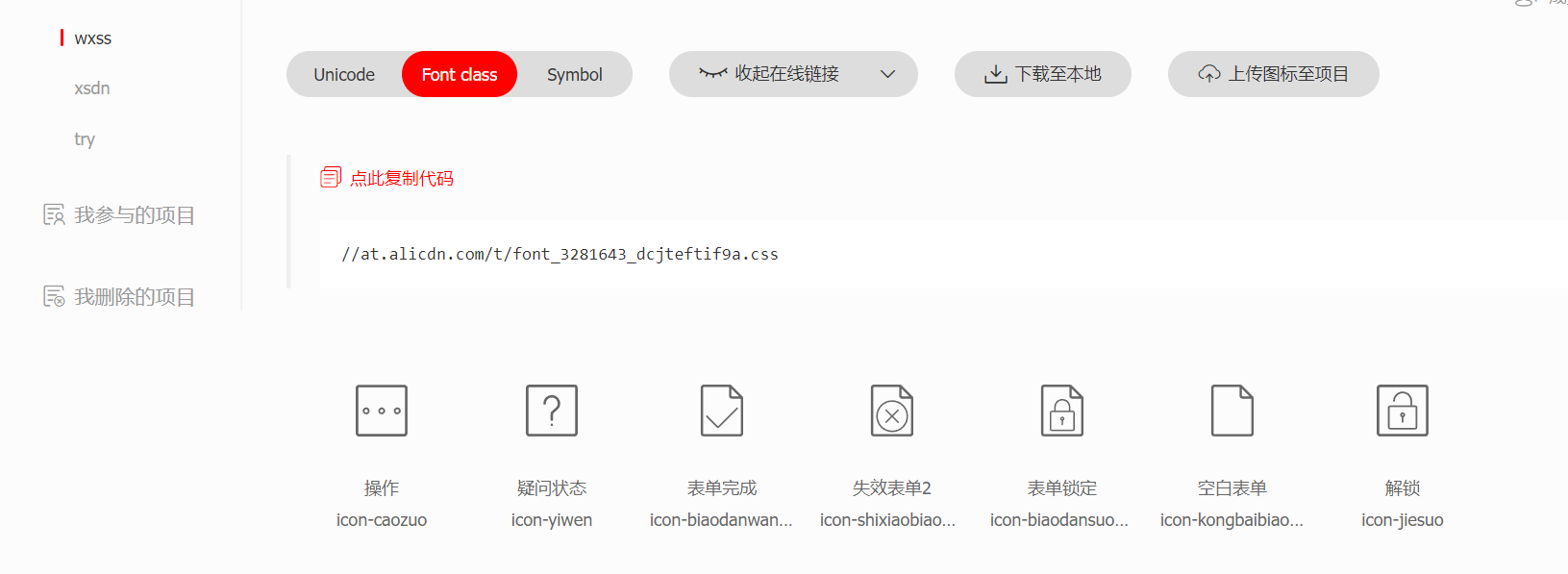
然后点击查看在线链接。

复制代码到网页中打开,将里面的内容全部复制。然后在小程序的styles属性中新建一个iconfont.wxss文件,将代码复制到文件中。
最好在app.wxss中添加以下代码,引入字体库,确保在整个程序中可以使用
@import "./styles/iconfont.wxss";
Q.E.D.
X.png)







