参考博客 docker安装配置nginx
安装nginx
先把nginx拉下来
docker pull nginx
运行docker镜像
docker run --name mynginx -p 80:80 -d nginx
查看运行结果
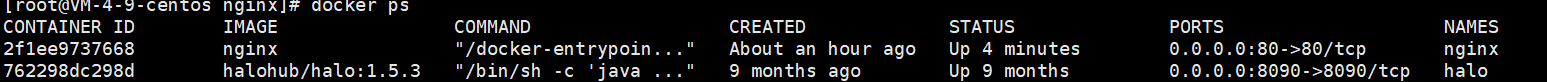
docker ps

之后我们就可以输入IP:端口号,就可以看到Welcome to nginx了
(docker部署确实简单嗷
映射nginx配置文件
首先要新建本地目录
mkdir -p /data/nginx
mkdir -p /data/nginx/www
mkdir -p /data/nginx/conf
mkdir -p /data/nginx/logs
将容器中对应文件copy到管理目录中
docker cp 2f1ee9737668:/etc/nginx/nginx.conf /data/nginx/
docker cp 2f1ee9737668:/etc/nginx/conf.d /data/nginx/conf/
docker cp 2f1ee9737668:/usr/share/nginx/html/ /data/nginx/www/
docker cp 2f1ee9737668:/var/log/nginx/ /data/nginx/logs/
注:这里的2f1ee9737668为容器id,即docker ps中的CONTAINER ID
停止容器并移除容器
docker stop 2f1ee9737668 #停止容器
docker rm 2f1ee9737668 #移除容器
再次启动容器
docker run --name nginx -p 80:80 -v /data/nginx/nginx.conf:/etc/nginx/nginx.conf -v /data/nginx/www/:/usr/share/nginx/html/ -v /data/nginx/logs/:/var/log/nginx/ -v /data/nginx/conf/:/etc/nginx/conf.d --privileged=true -d nginx
-p 80:80表示将本地80端口映射容器80端口
修改nginx配置
进入刚刚我们保存配置的地方
cd /data/nginx
进入nginx.conf修改配置
vim nginx.conf
之后进行项目配置即可
下面举例添加二级目录
server{
listen 80;
charset utf-8;
server_name blog.superxmy.top;
location / {
proxy_pass http://xxx.xxx.xxx.xx:8090/;
# 注意这里不能写成localhost或者127.0.0.1
proxy_redirect default;
add_header Access-Control-Allow-Origin *;
}
}
配置完成后重启nginx
docker restart 2f1ee9737368 #注意!!!后面的数字为再次启动的容器id,可以用docker ps查看
okkkkk!
Q.E.D.
X.png)







