prototype
每个函数都有一个prototype属性,它默认指向一个object空对象(原型对象,没有我们的属性)
原型对象中有一个属性constructor,指向函数对象。
console.log(typeof Date.prototype) //return object
console.log(Date.prototype.constructor===Date) //return true
给原型对象添加属性(一般是方法)===>实例对象可以访问
function Fun(){}
Fun.prototype.test=function(){
console.log('test()')
}
var fun=new Fun()
fun.test()
//return test()
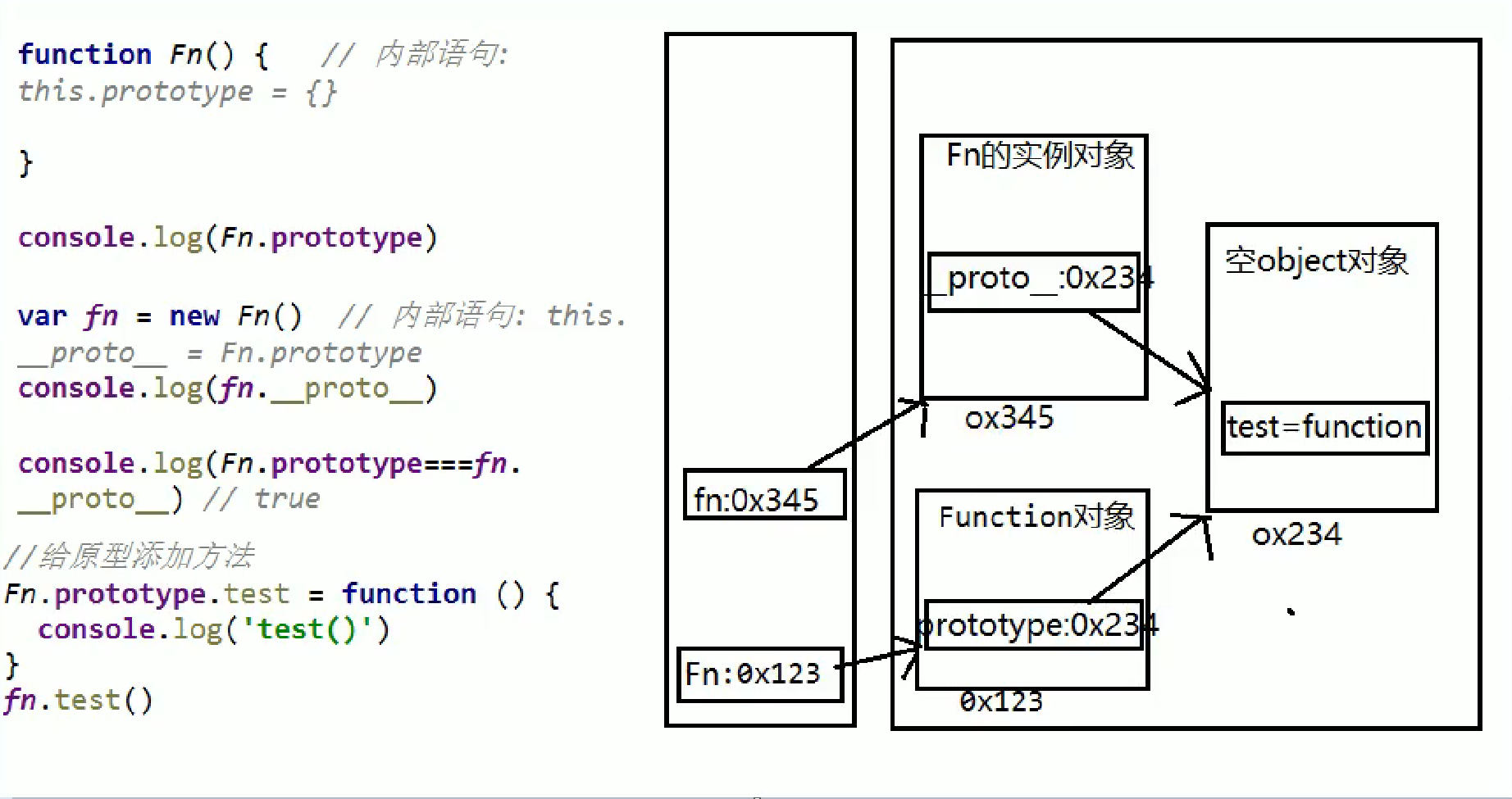
显式原型与隐式原型
每个函数function都有一个prototype,即显式原型(属性),默认指向一个空的object对象
每个实例对象都有一个__proto__ ,可称为隐式原型(属性),默认值为构造函数的prototype属性值
对象的隐式原型的值为其对应构造函数的显式原型的值
function Fn() { }
console.log(Fn.prototype)//return object
var fn = new Fn()
console.log(fn.__proto__)//return object
console.log(Fn.prototype === fn.__proto__)//teturn true
//给原型添加方法
Fn.prototype.test = function () {
console.log('test()')
}
fn.test()
内存结构

注:程序员能直接操作显式原型,但不能直接操作隐式原型(ES6之前)
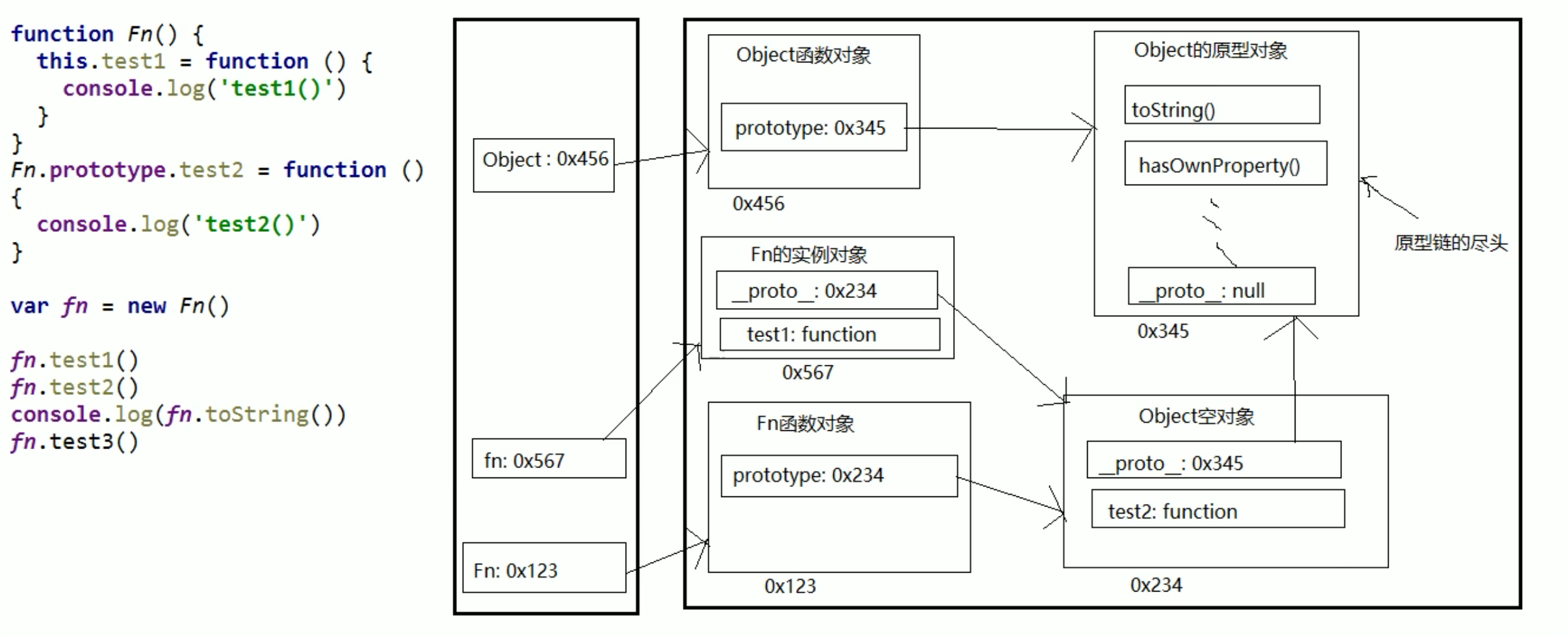
原型链
访问一个对象的属性时,先在自身属性中寻找,找到返回。如果没有,再沿着__proto__这条链上寻找,找到返回,如果最终没找到,返回undefined
别名:隐式原型链
作用:查找对象的属性(方法)

所有函数的__proto__都是一样的
补充
函数的显示原型指向的对象默认是空Object实例对象(但Object不满足)
所有函数都是Function的实例(包括Function)
Object的原型对象是原型链的尽头
console.log(Fn.prototype instanceof Object)//return true
console.log(Object.prototype instanceof Object)//return false
console.log(Function.prototype instanceof Object)//return true
//所有函数都是Function的实例(包括Function)
console.log(Function.__proto__===Function.prototype)//return true
//Object的原型对象是原型链的尽头
console.log(Object.prototype.__proto__)//null
属性问题
读取对象的属性值时,会自动到原型链中查找
设置对象的属性值时,不会查找原型链,如果当前对象中没有此属性,直接添加此属性并设置其值
instanceof
A instancof B
如果B函数的显式原型对象在A对象的原型链上,返回true,否则返回false
console.log(Object instanceof Function)//return true
console.log(Object instanceof Object)//return true
console.log(Function instanceof Function)//return true
console.log(Function instanceof Object)//return true
function Foo(){}
console.log(Object instanceof Foo)//return false
Q.E.D.
X.png)







