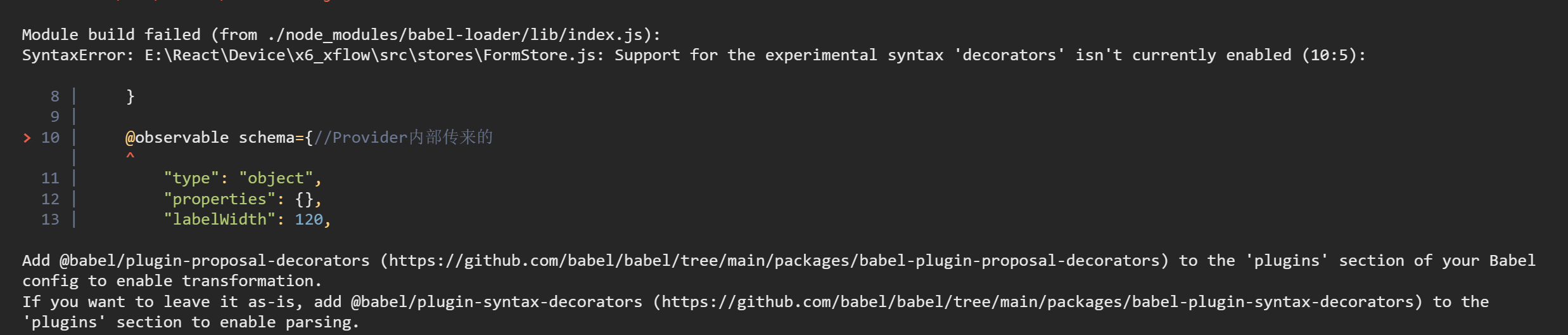
最近写demo的时候遇到mobx的错误,根据网上的方法配置package.json一直出错
自己的package.json中明明已经配置好了,但仍存在配置失败的错误

就是但webpack已经有了插件
 

经过大量的搜查终于找到一个相对合理的解决方案,原理是通过框架搭建的webpack,为了保护项目,package.json其本身不会暴露。
然后我们需要执行以下代码
yarn eject
这样就会暴露webpack,之后再执行以下代码。
npm install --save-dev babel-plugin-transform-decorators-legacy
npm install --save-dev @babel/plugin-proposal-decorators
npm install --save-dev @babel/plugin-proposal-class-properties
然后再修改package.json
"babel": {
"presets": [
"react-app"
],
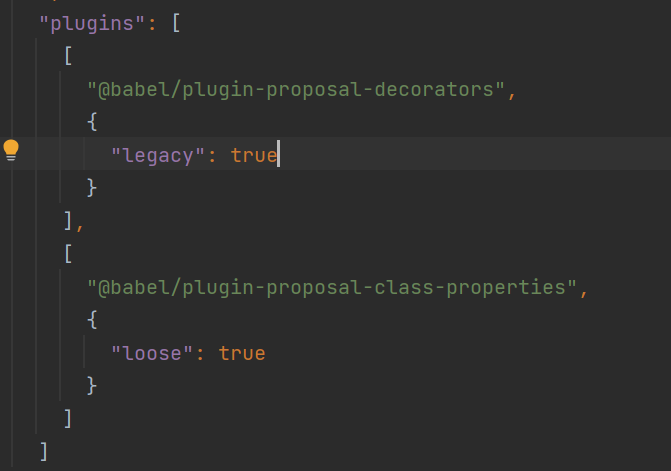
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
],
[
"@babel/plugin-proposal-class-properties",
{
"loose": true
}
]
]
问题就解决了
Q.E.D.
X.png)







