跨域问题的原因
浏览器中有一个同源策略,它限制了不同协议和域名之间不能进行数据交互,以减少被恶意攻击的可能。
只要URL中协议,域名,端口三者(其实是两者)中有一个不一致就属于跨域问题。(localhost和127.0.0.1之间通讯也需要跨域)
URL组成: 协议://服务器地址[:端口]/路径/文件名[?参数=值&参数=值]
例如: http://47.96.119.95:8080/xsdn/xsdn.html
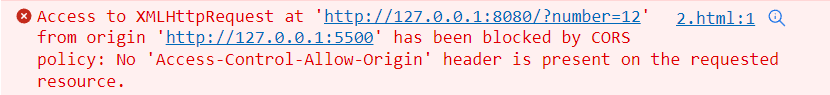
只有协议和域名相同的时候,浏览器才会接受请求。否则就会出现下列问题

我们可以简单翻译以下这句话:“从端口5050所发出的XMLHttpRequest访问端口8080的请求被CORS协议所阻断:缺少’Access-Control-Allow-Origin’头”
那么我们可以在服务器端加上请求头来解决这个问题
res.writeHead(200,{"Content-Type":'application/json','charset':'utf-8','Access-Control-Allow-Origin':'*','Access-Control-Allow-Methods':'PUT,POST,GET,DELETE,OPTIONS'});//可以解决跨域的请求
//Content-Type的值需要和html中接收的数据类型即dataType相同,
//Access-Control-Allow-Origin也可以为http://127.0.0.1:5500
当然这是从后端来解决该问题,这里就不在细讲(这里贴一个学长的博客,引流: http://blog.misaki.center/archives/cors)
那么我们如何从前端来解决此问题呢
通过jsonp跨域
一般的ajax是不能进行跨域请求的。但img,iframe,script等可以,这些标签通过src请求其他服务器的数据,即动态添加script标签来调用服务器提供的js脚本。
我们一般请求一个json数据的时候,返回的是json类型的数据。但我们使用jsonp来请求数据时,返回的是一段可执行的javascript代码。所以我们只能把参数通过url的方式传递。jsonp的type类型只能是get。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" id="number">
<button type="button" id="button">发送</button>
<script src="../node_modules/jquery/dist/jquery.js"></script>
<script type="text/javascript">
document.getElementById('button').onclick = function () {
var number = document.getElementById('number').value
var frame=document.createElement('script')
// 创建script标签
frame.src='http://127.0.0.1:8080'
// 把script标签中的src定为所需的地址
$('body').append(frame)
// 在选中目标的结尾添加内容,即在body中添加frame
}
// 设置函数声明,可以用来接受数据
function func(res){
alert('nbbb')
console.log(res)
}
</script>
</body>
</html>
const http = require('http')
const server =http.createServer()
server.on('request',function(req,res){
console.log(req.url)
// 打印下地址看看
let data ={
name:'xmy',
message:'success'
}
data=JSON.stringify(data)
// 从对象中解析字符串
res.end('func('+data+')')
// 设置发送数据的值
})
server.listen(8080,function(){
console.log('yee')
})
这样我们就解决了跨域问题,接着我们再添加ajax试试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" id="number">
<button type="button" id="button">发送</button>
<script src="../node_modules/jquery/dist/jquery.js"></script>
<script type="text/javascript">
document.getElementById('button').onclick = function () {
var number = document.getElementById('number').value
var frame=document.createElement('script')
// 创建script标签
frame.src=`http://127.0.0.1:8080?number=${number}`
// 把script标签中的src定为所需的地址
$('body').append(frame)
// 在选中目标的结尾添加内容,即在body中添加frame
}
// 设置函数声明,可以用来接受数据
function func(res){
alert('你写的数据是'+res.number)
}
</script>
</body>
</html>
const http = require('http')
const server =http.createServer()
server.on('request',function(req,res){
console.log(req.url)
// 打印下地址看看
let data ={
name:'xmy',
message:'success',
number:req.url
}
data=JSON.stringify(data)
// 从对象中解析字符串
res.end('func('+data+')')
// 设置发送数据的值
})
server.listen(8080,function(){
console.log('yee')
})
这样问题就非常完美的解决了!不过再次注意,jsonp只能处理get请求的跨域。
Q.E.D.
X.png)







